The Gestalt Principles in UX Design
Why Are They Important For Designers?
As designers, we should strive to create designs that are intuitive and user-friendly. We can achieve this by basing our creations on patterns that the human brain is already designed to recognize. The gestalt principles describe how our brains analyze and interpret complex visual elements. these principles stem from gestalt psychology, which was created in Germany during the early 1900s. Gestalt is actually the German word for form or shape. Whether intentional or not, these principles have since become essential features of visual design.
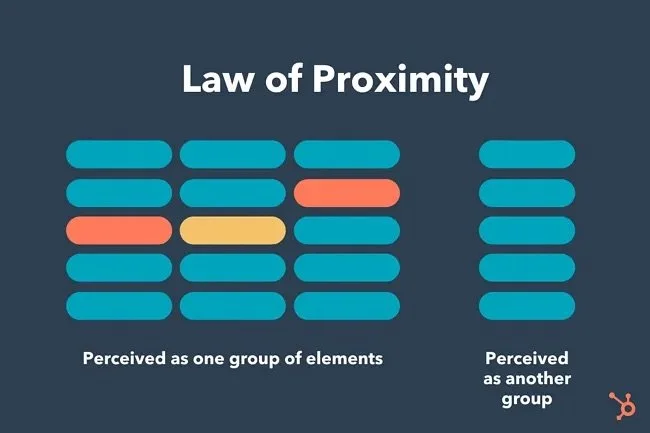
The Principle of Proximity
The principle of proximity describes how our brains perceive things that are closer together to be more related than things that are farther apart. In the visual below, our brains perceive the ovals on the left as one group and the ovals on the right as another group. The gestalt principle of proximity can be so powerful that it overrides color and/or shape.
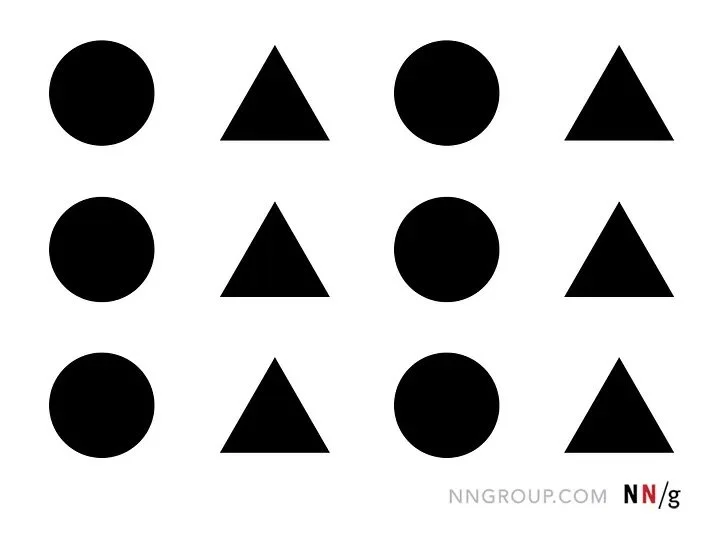
The Principle of Similarity
The principle of similarity explores how our brains will group similar elements together. It is a well-known psychological fact that the human brain will attempt to find patterns whether through size, color, or shape. As designers, we can use this to our advantage. The end user will perceive similar elements to have similar functions. In contrast, if you want an element to stand out, such as the call-to- action button, design it so that it is dissimilar from other elements.
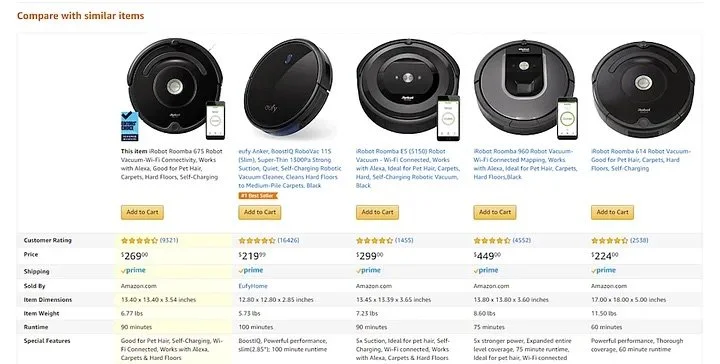
The Principle of Continuity
The principle of continuity explains how our brains will follow elements on a line or path as opposed to disjointed or discontinuous elements. These elements on a line are perceived to be more closely related. In user experience design, we primarily see this through navigation. For example, Amazon uses continuity to show that these products are similar in the visual below. This principle is very valuable because we can use it to guide the end user’s eyes in a certain direction.
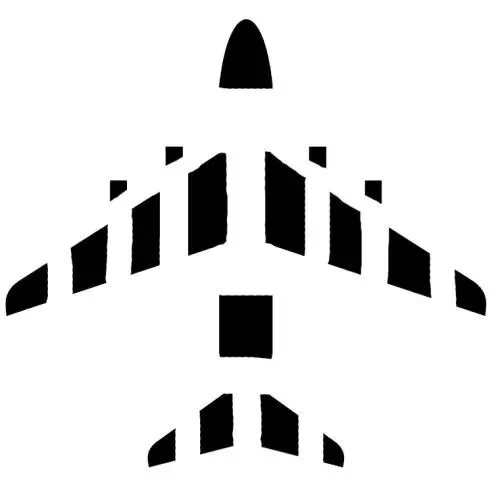
The Principle of Closure
The principle of closure is commonly used in user interface design. It basically states that the human brain will fill in the missing parts of a whole. As mentioned before, our brains are designed to recognize patterns even when elements are missing. For example, our brains will perceive the image here as an airplane instead of a combination of black shapes even though the image isn’t fully filled in. This principle shows our mind’s ability to make sense of elements that are incomplete.
Conclusion
The Gestalt Principles were established before the creation of computers, however, understanding these psychological principles prove to be useful for designers. By using these principles in our designs, we can make computer software and our overall designs more intuitive for the end user. These principles were established by observing human behavior, specifically how our brains group elements together. Now that you’ve learned about some Gestalt Principles, you can create more useful, meaningful, and intuitive designs. Happy Designing!
Ready to Take the Next Step?
Whether you're inspired to explore more or looking for expert guidance, I’ve got you covered!
✨ Book a Consultation: Let’s collaborate and bring your vision to life. Click here to book your session now!
📖 Keep Reading: Dive into more stories, insights, and ideas on my blog. Explore more articles here.
Your journey starts here, so let’s make it unforgettable! 🌟